Birthday Reminder Web Application
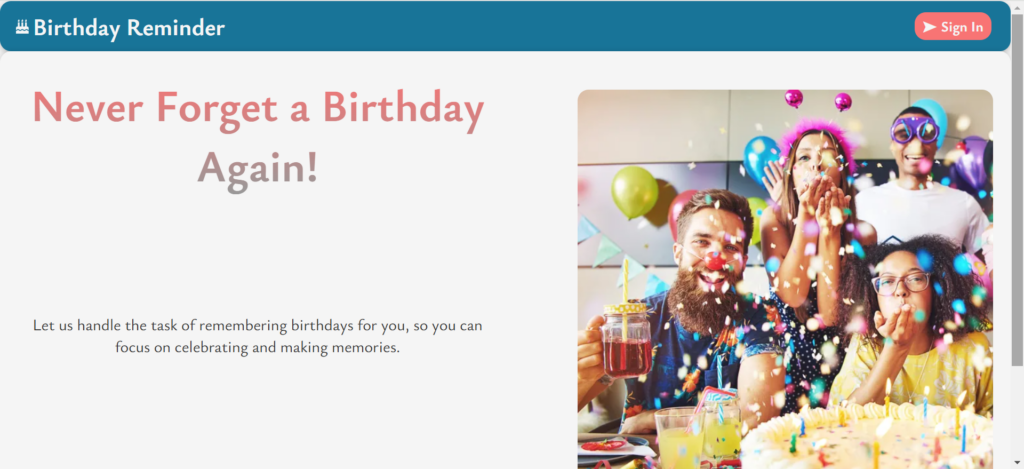
Displays the personalized dashboard for logged-in users, with access to birthday management features. Form interface allowing users to add new birthdays with details like name, date, and gift ideas. Profile settings interface, allowing users to update personal details such as name, email and password. Edit form for updating information for an existing birthday, including date, name and gift ideas. Settings page where users customize email reminders, selecting notification preferences. Displays a list of all added birthdays, with options for editing or updating individual entries. Shows the homepage interface accessible without login, showcasing introductory features and app overview. Visit the App Features List User Registration Users can create an account to access the app. User Login Registered users can log in to their accounts securely. Birthday Management Add, edit, or remove birthdays with ease. Profile Update Update personal profile information anytime. Notification Settings Customize notification preferences, including reminder timing and email notifications. Technologies Used Next.js Used as the primary framework for building the Birthday Reminder App, Next.js enables efficient server-side rendering, which boosts performance and SEO. It also supports the app’s dynamic routes for different user accounts and the birthdays they manage. ionicons-v5_logos React As the foundation for the app’s front end, React provides a responsive and interactive user interface. It powers components like the birthday list, profile editor, and notification settings, making the UI highly dynamic and user-friendly. mongodb MongoDB MongoDB serves as the app’s database, storing user accounts, birthday entries, and notification preferences. This NoSQL database structure allows for flexible data storage, essential for managing user-generated birthday lists. Mongoose Mongoose is used as an Object Data Modeling (ODM) library to handle interactions with MongoDB. It simplifies database queries and enforces schema models, ensuring data integrity and efficient access to user and birthday data. Node.js Node.js is the runtime environment used for server-side operations, handling API requests for tasks like adding or editing birthdays, user authentication, and sending notification emails. NextAuth Provides secure and customizable authentication for the Birthday Reminder App, allowing users to register, log in, and manage their sessions seamlessly. SendGrid SendGrid is integrated for email notifications, enabling automated birthday reminders. Based on the user’s notification settings, SendGrid triggers timely email reminders, making the app more useful and reliable. Vercel The app is hosted on Vercel, which ensures fast deployment and scalability. Vercel’s platform also supports Next.js optimally, allowing for quick loading times and global availability. UI Gallery: Inside the Birthday Reminder App Home Page (Guest View) Shows the homepage interface accessible without login, showcasing introductory features and app overview. Home Page (User Logged In) Displays the personalized dashboard for logged-in users, with access to birthday management features. Birthday List Overview Displays a list of all added birthdays, with options for editing or updating individual entries. Add Birthday Form Form interface allowing users to add new birthdays with details like name, date, and gift ideas. Update Birthday Details Edit form for updating information for an existing birthday, including date, name and gift ideas. User Profile Management Profile settings interface, allowing users to update personal details such as name, email and password. Email Notification Settings Settings page where users customize email reminders, selecting notification preferences.
Birthday Reminder Web Application Read More »