
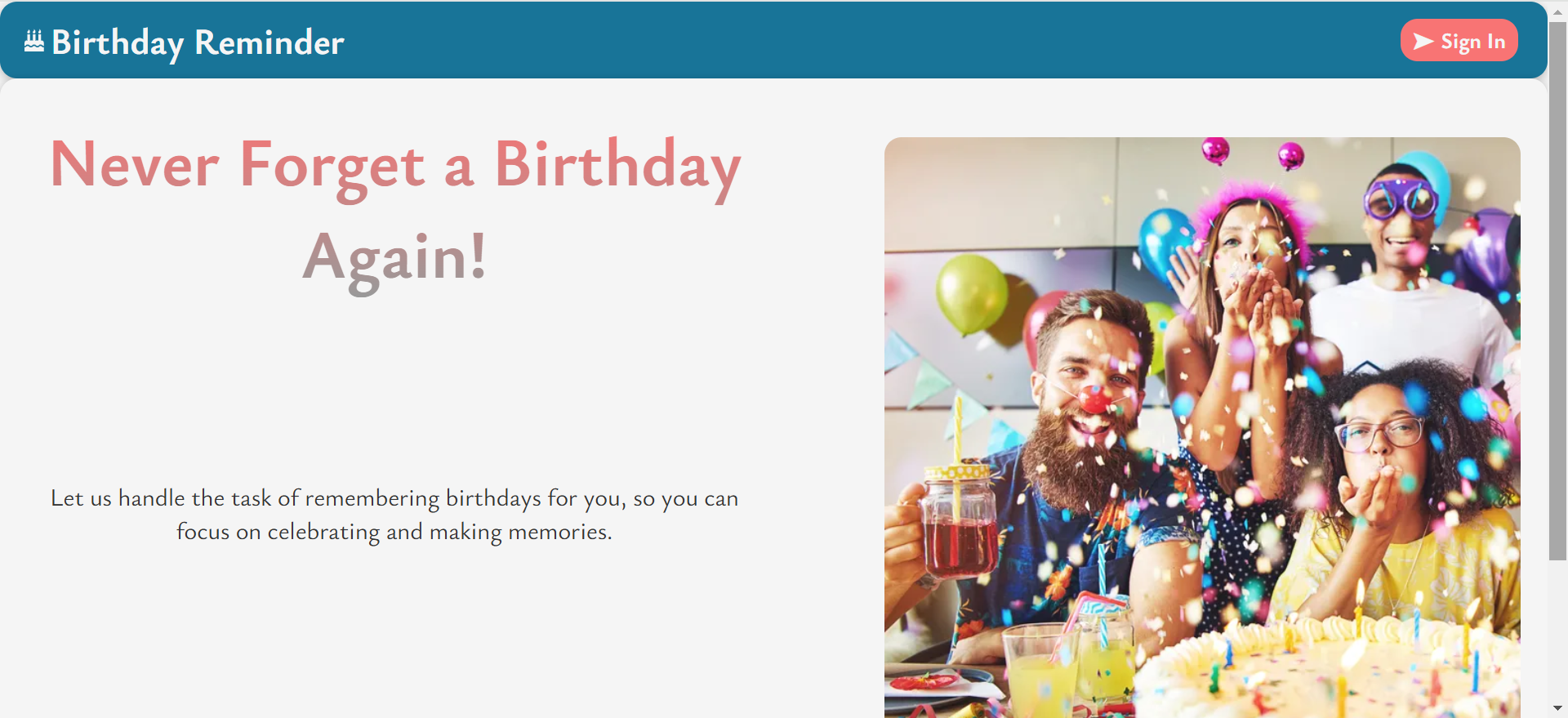
Shows the homepage interface accessible without login, showcasing introductory features and app overview.







Users can create an account to access the app.
Registered users can log in to their accounts securely.
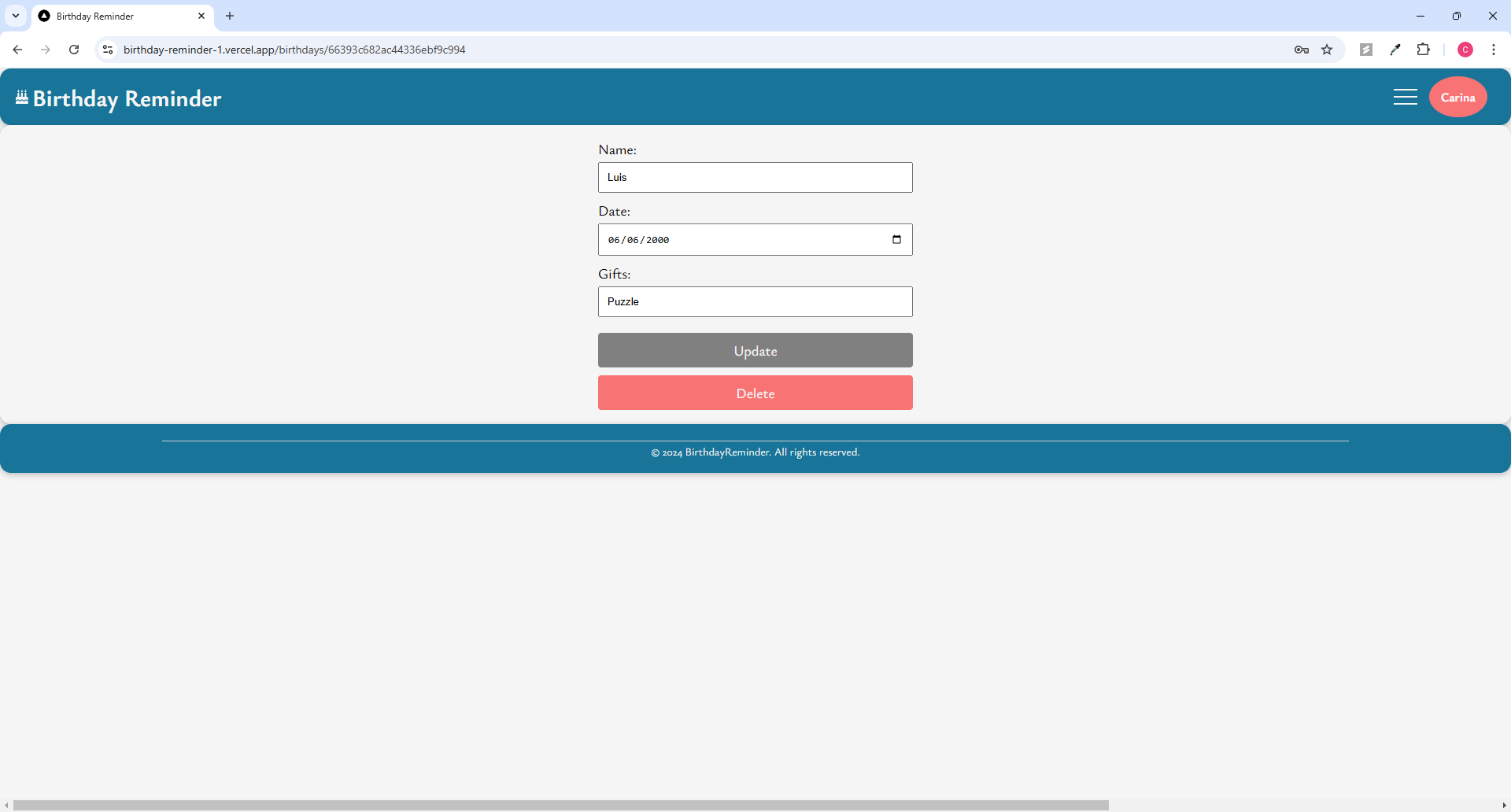
Add, edit, or remove birthdays with ease.
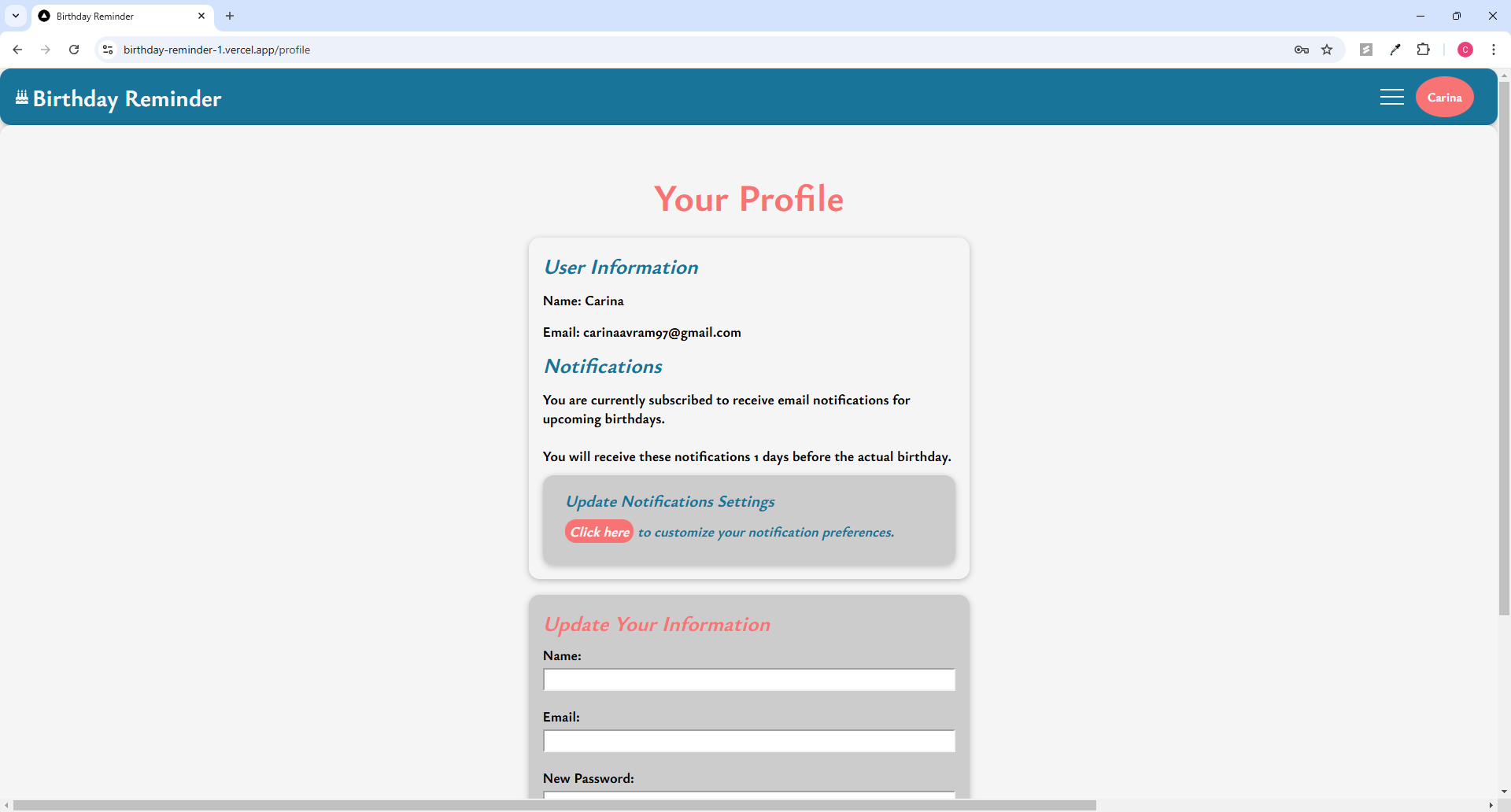
Update personal profile information anytime.
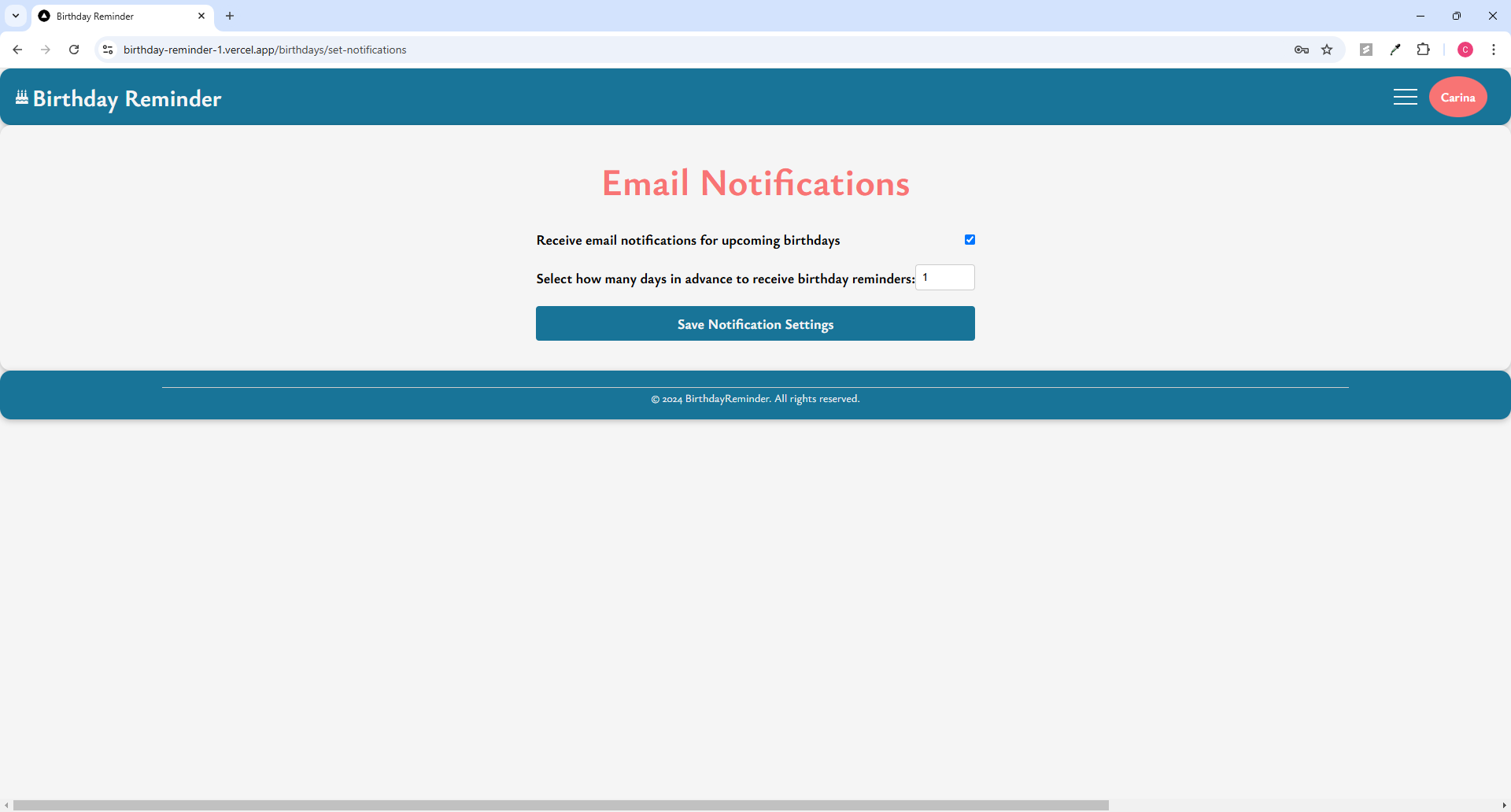
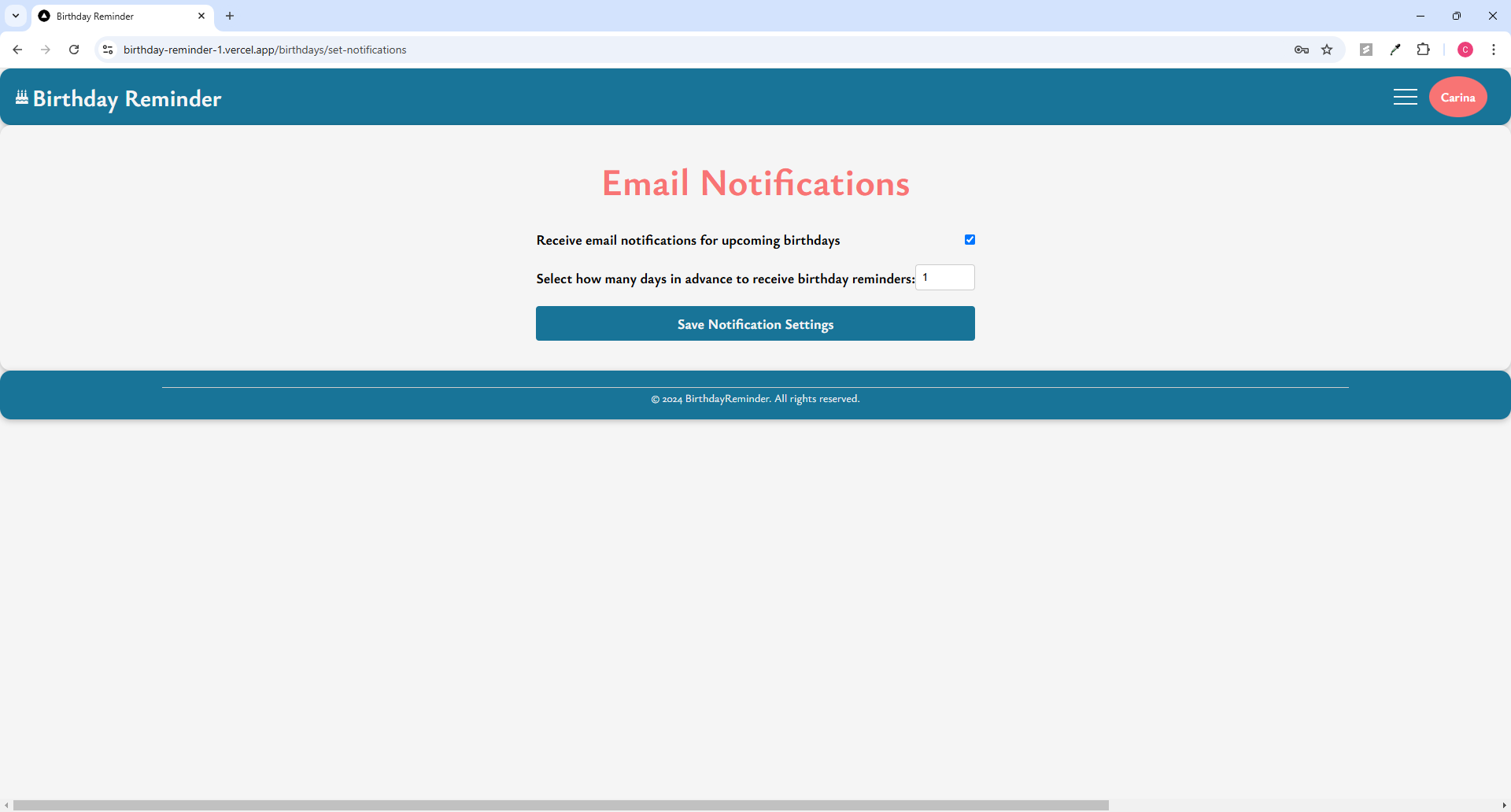
Customize notification preferences, including reminder timing and email notifications.
Used as the primary framework for building the Birthday Reminder App, Next.js enables efficient server-side rendering, which boosts performance and SEO. It also supports the app’s dynamic routes for different user accounts and the birthdays they manage.
As the foundation for the app’s front end, React provides a responsive and interactive user interface. It powers components like the birthday list, profile editor, and notification settings, making the UI highly dynamic and user-friendly.
MongoDB serves as the app’s database, storing user accounts, birthday entries, and notification preferences. This NoSQL database structure allows for flexible data storage, essential for managing user-generated birthday lists.
Mongoose is used as an Object Data Modeling (ODM) library to handle interactions with MongoDB. It simplifies database queries and enforces schema models, ensuring data integrity and efficient access to user and birthday data.
Node.js is the runtime environment used for server-side operations, handling API requests for tasks like adding or editing birthdays, user authentication, and sending notification emails.
Provides secure and customizable authentication for the Birthday Reminder App, allowing users to register, log in, and manage their sessions seamlessly.
SendGrid is integrated for email notifications, enabling automated birthday reminders. Based on the user’s notification settings, SendGrid triggers timely email reminders, making the app more useful and reliable.
The app is hosted on Vercel, which ensures fast deployment and scalability. Vercel’s platform also supports Next.js optimally, allowing for quick loading times and global availability.

Shows the homepage interface accessible without login, showcasing introductory features and app overview.

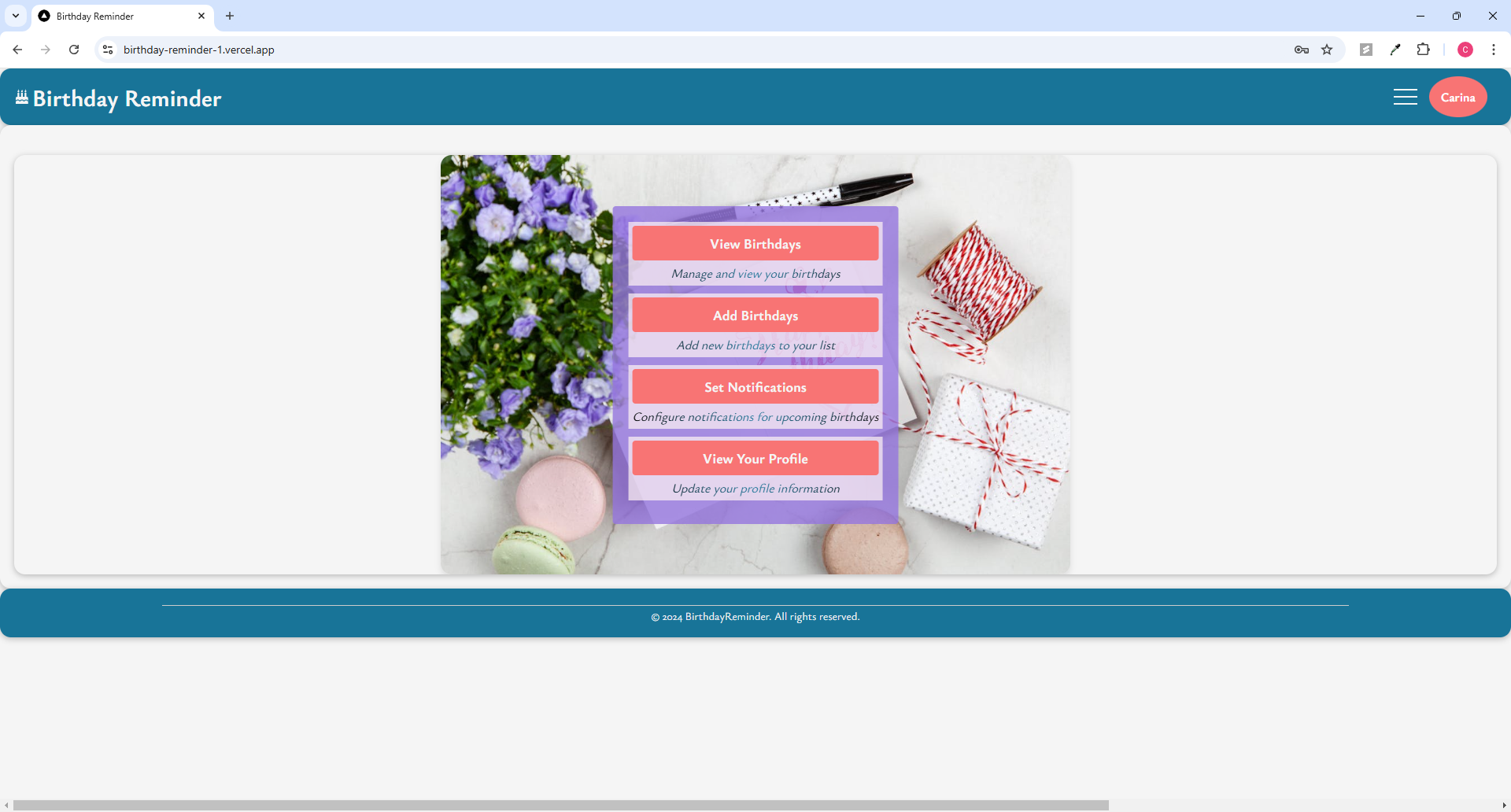
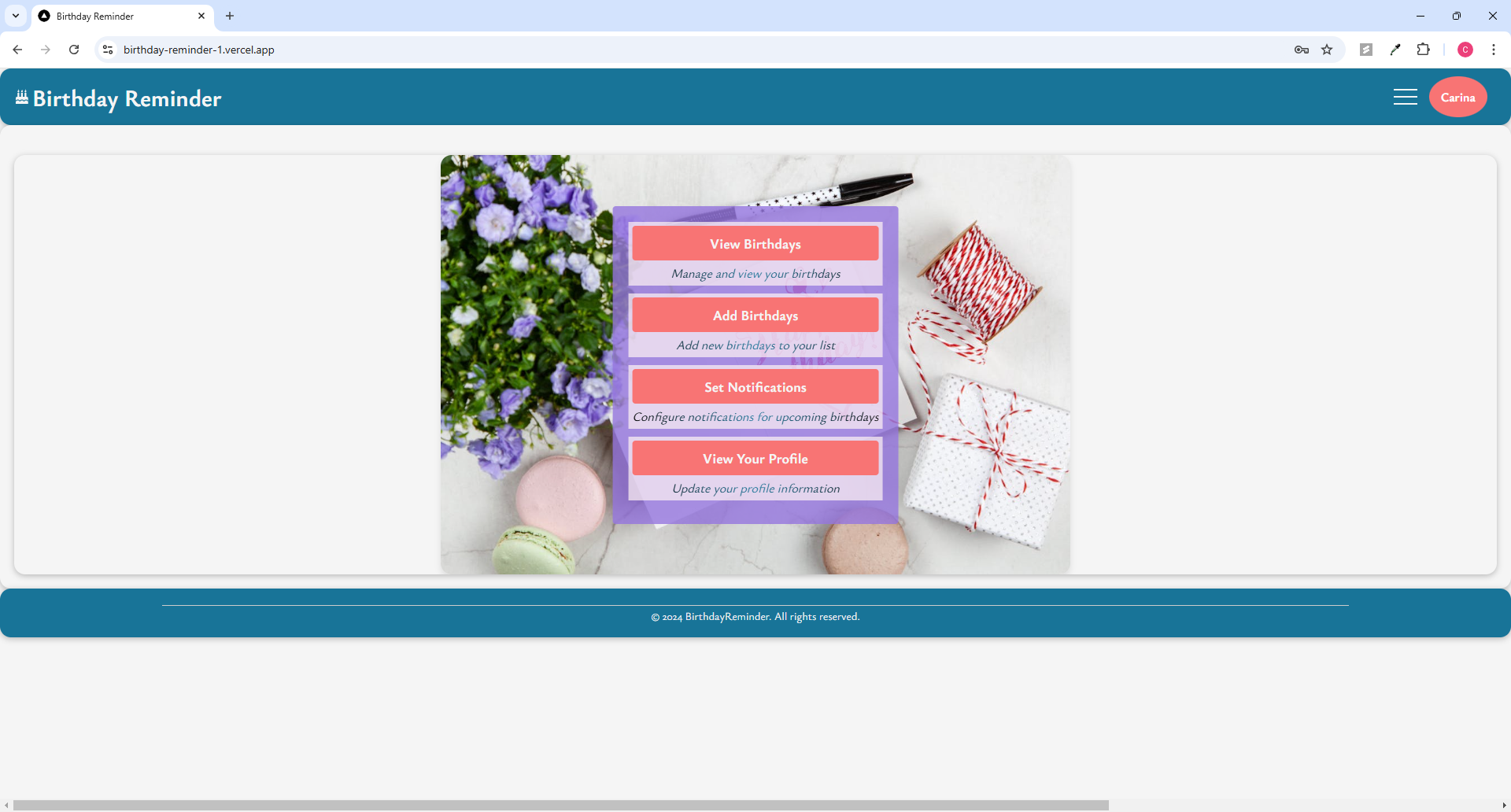
Displays the personalized dashboard for logged-in users, with access to birthday management features.

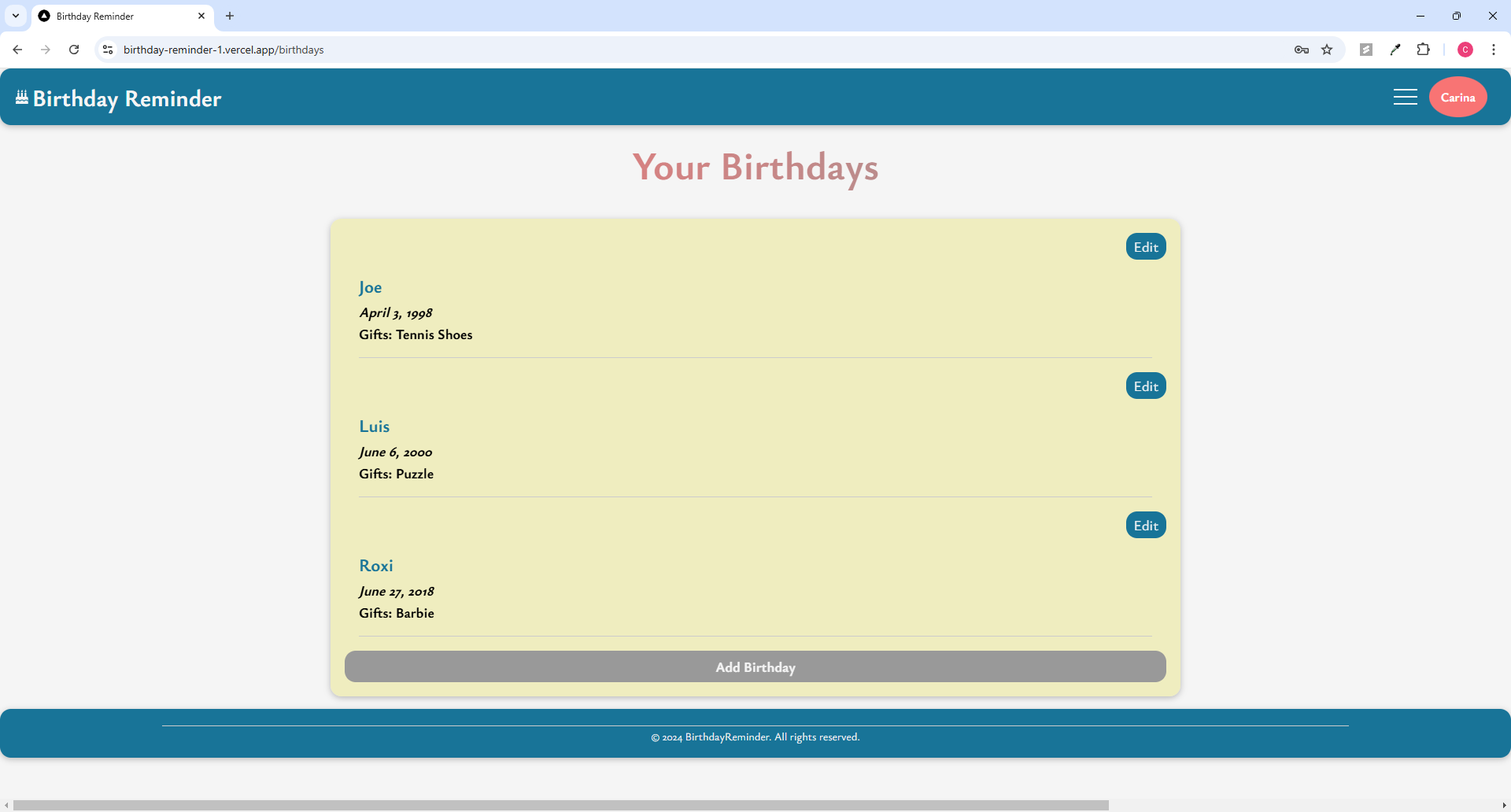
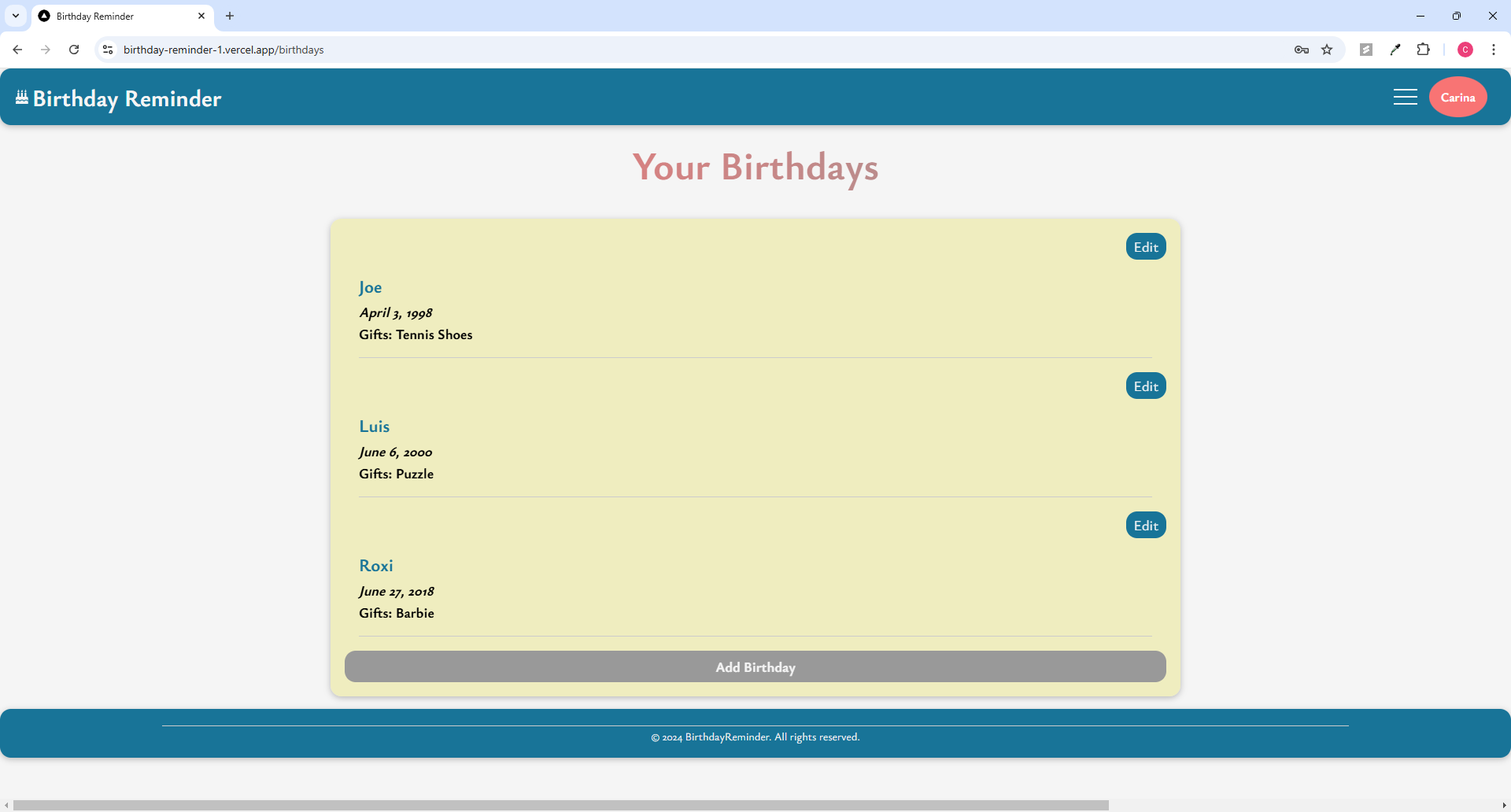
Displays a list of all added birthdays, with options for editing or updating individual entries.

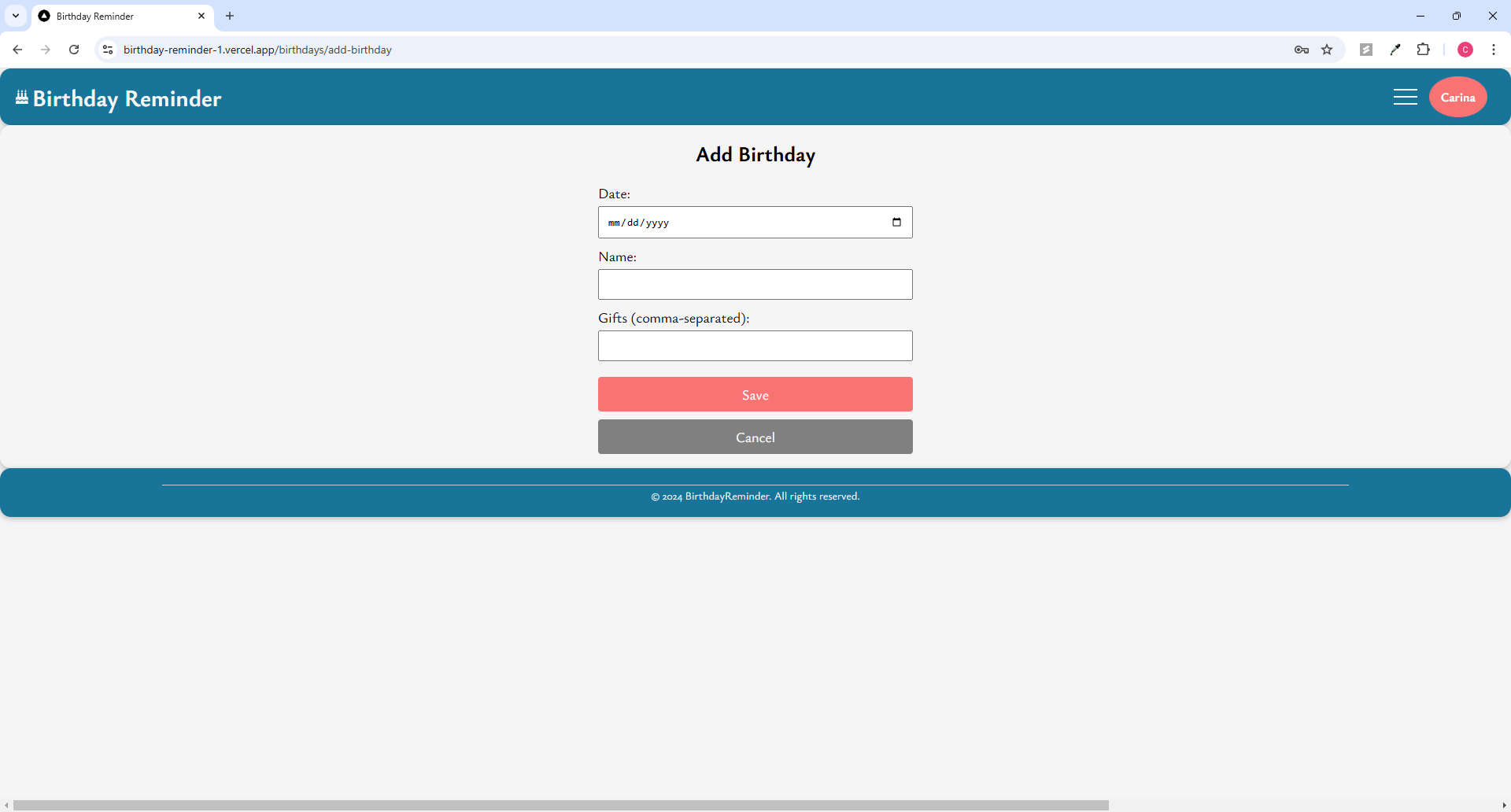
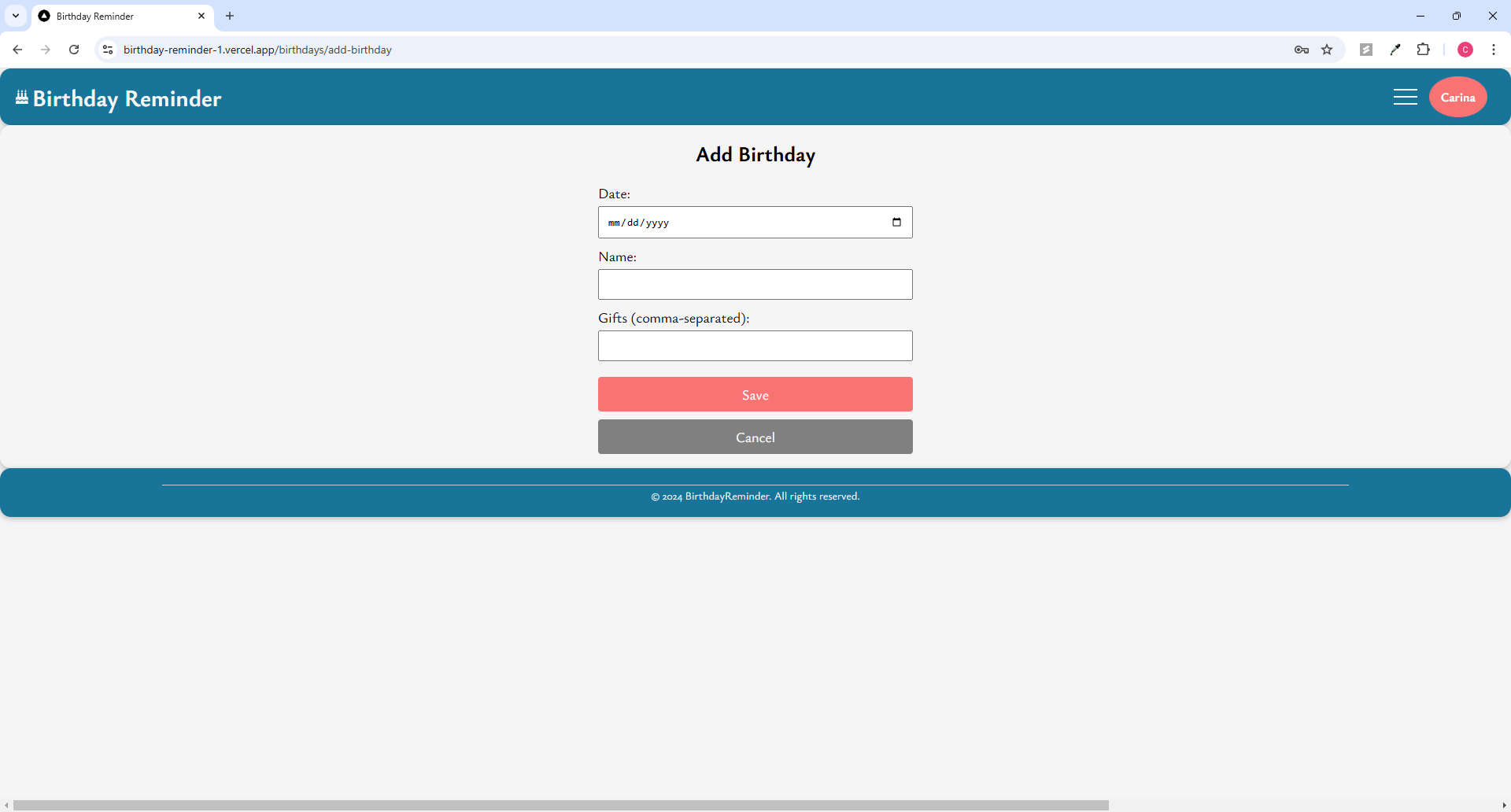
Form interface allowing users to add new birthdays with details like name, date, and gift ideas.

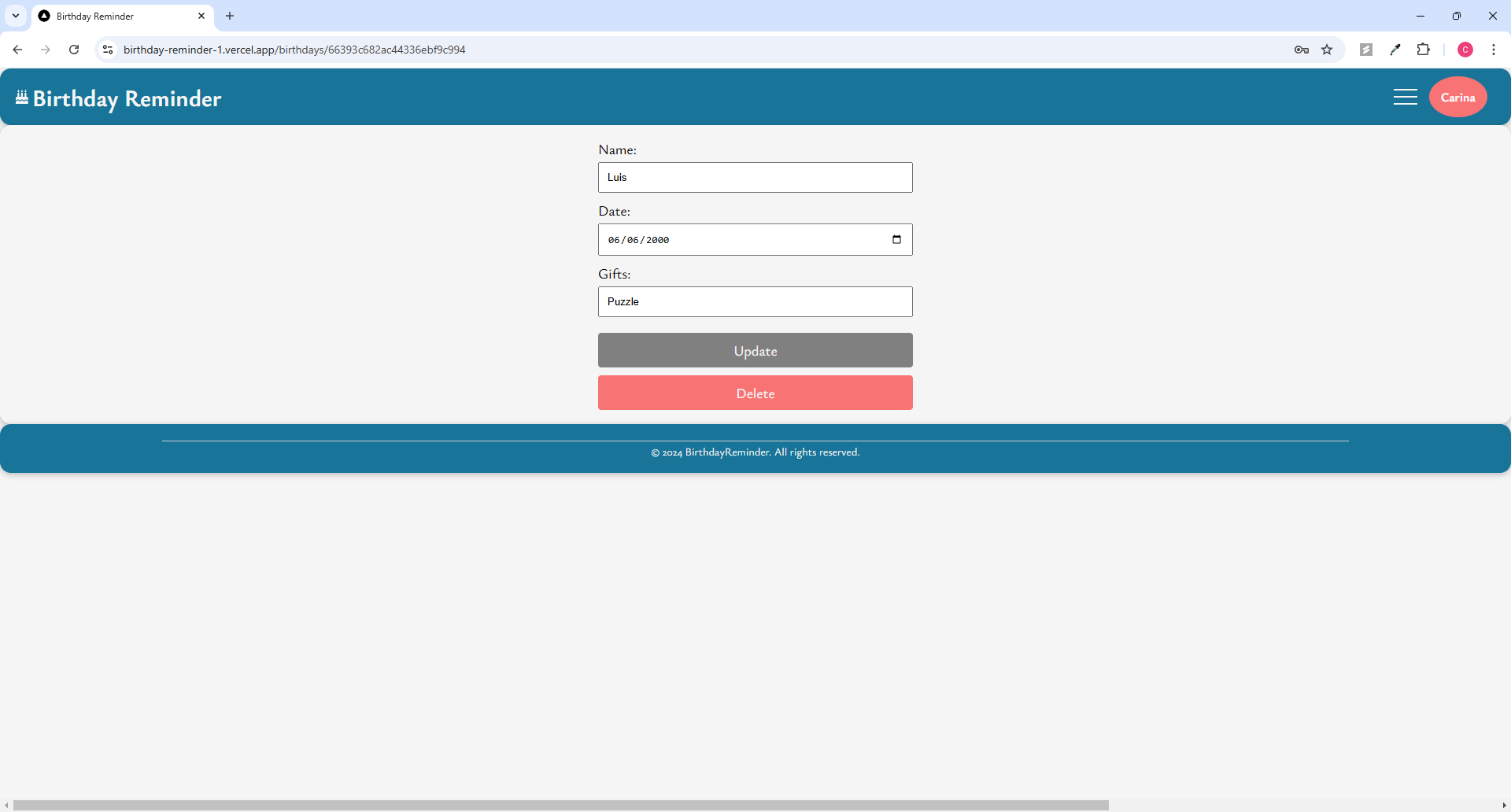
Edit form for updating information for an existing birthday, including date, name and gift ideas.

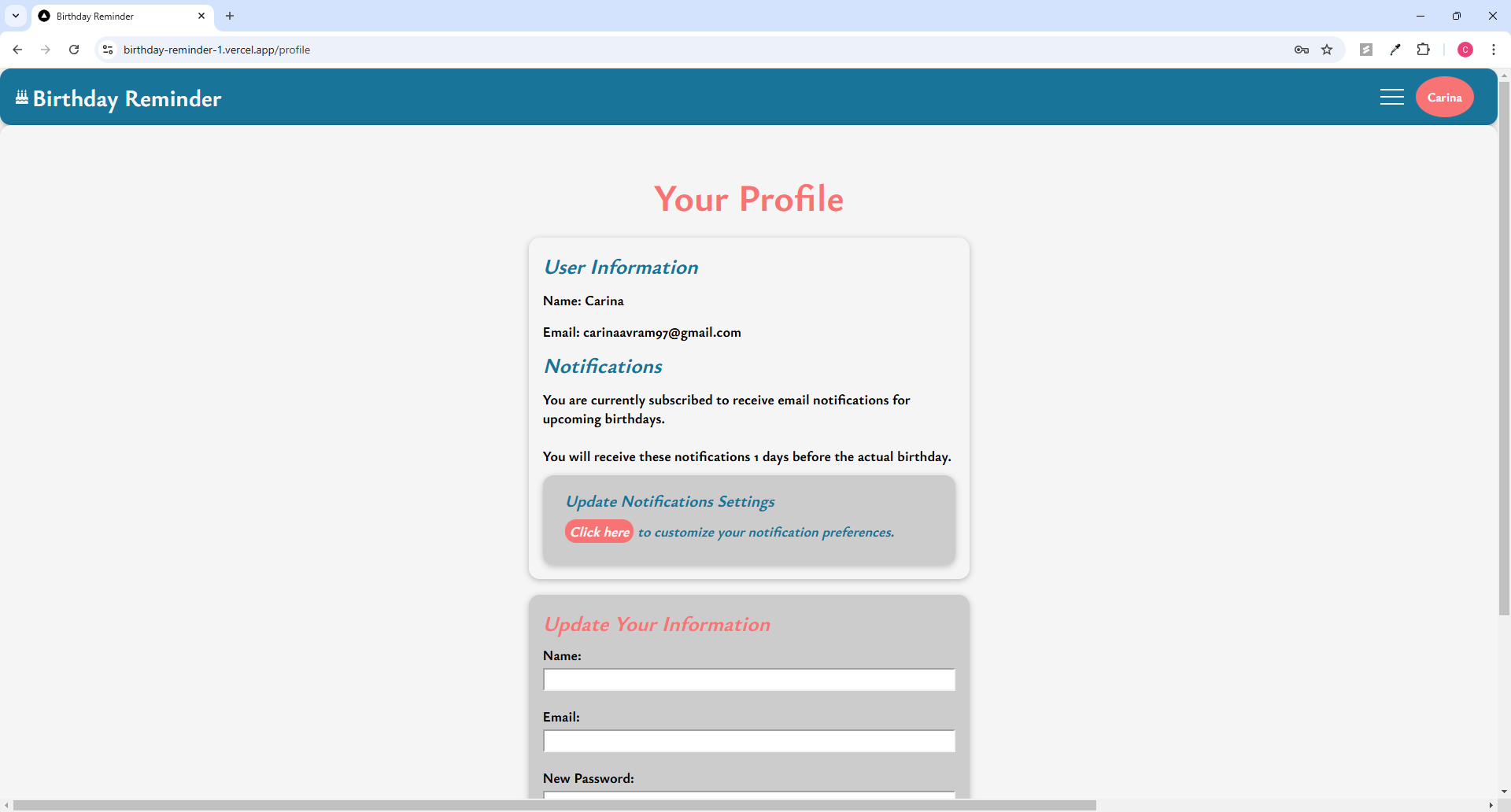
Profile settings interface, allowing users to update personal details such as name, email and password.

Settings page where users customize email reminders, selecting notification preferences.